General Introduction to WordPress and Updating the Site
A few videos of how to back up, use text- and visual editor, how to add images etc.
How to style Headlines, Paragraphs, Bold and Italic Words + Links
CSS Styling shown with Example Paragraphs (that you can also copy and paste)
☞ Website Screenshots with Notes
CSS Styling shown with Website Screenshots
General Introduction
I’ve added quite a bit of information here but please don’t be concerned, updating the site is generally really easy. What you will find below is an in-depth documentation of the CSS styling that you will not need in most cases – when you’re simply making changes to existing copy and images you will not need to code, instead you can copy and paste formatted text and edit it as you would in any other environment (for a quick demonstration see the video Text-editor vs. Visual Editor).
If you create a backup of the site regularly and/or before updating (see video How to create a Backup) you can also undo all changes you have made and restore from a previous version of the site (should anything go wrong in the process). Another safe way to edit pages is to duplicate the page you’d like to update – the copied site will not be added to the website’s menu, and is therefore «hidden» from the general public – however you can access it and see how the changes you’ve made translate design-wise.
I have created a user with restricted access for you, should the access be too restricted do let me know and I’ll change the settings. Please also check what the site looks like on your phones whenever you make updates – since a lot of people access the site via mobile it is essential to make sure everything works in mobile view as well as on the desktop. Lastly, do feel free to email or call me if you need anything – I can always create new videos if you have any specific questions or trouble with updating the site.
Video Tutorials
Here are a three introductory videos on how to update the site. If you’d like me to create any additional videos, please let me know.
What you will see when you log in, how to edit pages and add images
☞ Text-editor vs. Visual Editor
The difference between the text-editor and the visual editor and how to use them
How and When to create Backups
CSS Styling Tags
You can copy the code snippets I’m posting here in order to recreate the respective style.
This would be the cleanest way to style text, however you can also copy and paste text
in the visual editor as it will retain the styling assigned to it via html.
Headline Styles
There are multiple stylings for headlines according to importance and structure on the site. Please also see the visual examples further down so you get an understanding which is which.
<h3>Main Headline Style</h3>
Most headlines on the site are set as h3, so for instance on the course page that’s the course titles, or on the faculty page your names.
<h4>Headline Smaller in Red</h4>
h4 is a slightly smaller headline, used for instance in the publications site to make your names stand out in the long list below, or in the contact page in order to highlight Design Theory and History.
<h4 style=”color:black”>Headline Smaller in Black</h4>
h4 is RED by default (as on the front page, if you would like to use it in black you will have to type add <h4 style=”color:black”> to the headline in the text-editor section.
<h5>Subheadline RED</h5>
h5 are small subheadlines – you’ll find them in the publications section, headlining publication types («Books» etc.) and on the Undesign subsite for speakers’ names. h5 also has more space at the bottom than h6, as you can see here.
<h6>Subheadline BLACK</h6>
h6 are the same font-size as h5 but black. I used them to structure info such in the header of the Undesign subsite («Speakers», «Tickets and Downloads» etc.), which is also why they have less space afterwards.
Paragraph Styling
In WordPress you usually don’t have to add the paragraph tag <p> to a standard paragraph. However, if there are additional stylings applied you will have to start with the tag.
General Paragraph Styles
There are a couple of other general paragraph styles that affect the entire paragraph or the spacing afterwards.
Paragraph lessmargin
The one most often used is
<p class=”lessmargin”>,
it’s a standard paragraph that has less space afterwards.
To show you an example:
<p>These paragraphs right here</p>
<p>are standard paragraphs</p>
<p>(no extra class or anything else),</p>
<p>and the space below them</p>
<p>is quite significant.</p>
<p>Here is the next standard paragraph.</p>
<p>And here another.</p>
However these spaces can be quite irritating if you want to keep information blocked together, so this paragraph has less margin at the bottom,
<p class=”lessmargin”>as you will</p>
<p class=”lessmargin”>start to see</p>
<p class=”lessmargin”>when more</p>
<p class=”lessmargin”>paragraphs follow</p>
<p class=”lessmargin”>one another.</p>
<p class=”lessmargin”>I hope you can see</p>
<p class=”lessmargin”>the difference!</p>
Caption Paragraphy
I created a paragraph style for captions and small infos to be added (this might come in useful if you’d like to add times and dates to the courses yourself instead of linking to the angewandte catalogue). The code for this format is p class=”caption”. So in order to code a paragraph that is grey and has a smaller fontsize you will have to start a paragraph like this:
<p class=”caption”>Then you can add the additional info such as a caption or opening times etc.</p>
Styling for Words & Links
These stylings are for individual words and links. In the publications section you can see best how they are used next to one another, see also example paragraphs below.
Bold and Italics
In order to create bold and italic words within a paragraph, you’ll have to use something called span styles.
So for instance the code for creating bold text looks like this:
<span class=”strong”>Here come the bold words</span> and once the span ends text goes back to normal.
The code for creating italic words in a paragraph goes like this:
You can start off with non-italic words, as soon as you enter <span class=”italic”>the words turn italic until the</span> ends and text goes back to normal formatting.
Links
The general way to code links is to write
<a href=”http://www.url.com”>
before the link and to end the link with </a>.
Links to pages on the web outside our own website will need the full “http://www.angewandte.at” URL written out. Links to pages within our own website only need to say “/home” or “/events/undesign” (as you refer links within the same directory as you’re operating in).
So if you want to add a link to a word or a string of words, you will have to do the following:
This is an example paragraph with a
<a href=”/faculty”>link to the faculty subpage</a> and another link
<a href=”http://www.angewandte.at”>to a website</a>.
As we don’t want visitors to leave our site, it’s custom to make links to other websites open in a new window or tab, which is why you should add target=”_blank” to links that lead away from the site.
So the full line you will need to add when writing a link to another website reads like this: <a href=”http://www.angewandte.at” target=”_blank”>Here goes the link</a>.
Grey Links
As we have a lot of links in the copy sometimes, I created a separate style for links to appear grey instead of red – so whenever the red becomes to overwhelming on the site, it’s maybe an option to make links grey.
In order to make a link grey you’ll have to add a style to the link, so instead of just typing
<a href=”/faculty”>
you’ll have to add
class=”greylink” to the link.
Here’s an example, the following link is a normal red link to the faculty subpage:
<a href=”/faculty”>link to the faculty subpage</a>.
In order to make it grey the code will read
<a href=”/faculty” class=”greylink”>link to the faculty subpage</a>.
Example Paragraphs
Here are some paragraphs combining stylings as they would be throughout the site.
You can copy the text here and paste it into the text-editor field when creating new paragraphs.
You can also, of course, go to existing pages and copy the code from the text-editor,
and then edit the copy in the visual editor. A video on how to do this is available in the video section.
This is taken from the courses page (as you might want to update here)
<h3>Course Title Headline</h3>
<a href=”/faculty/franke”>Björn Franke</a
<p class=”lessmargin”>These courses provide an introduction to design in cultural and academic context, providing a comprehensive conceptual foundation through which to analyse and critically evaluate the designed environment.</p>
<p class=”caption”>Winter Semester 2015/6 Dates
13.10.2015
27.10.2015
10.11.2015
24.11.2015
15.12.2015
12.01.2016
19.01.2016</p>
This is taken from Alison’s publications list
<h5>Book Chapters</h5>
<span class=”strong”>‘The indigenous and the Authochton: Design for the Real World meets Global Tools’</span>, in S. Francheschini and V. Borgonuovo, <span class=”italic”>Global Tools: A Radical Italian Experiment</span> (SALT, Istanbul: forthcoming).
<a href=”http://www.utrechtmanifest.nl/utrecht-manifest-5/design-for-the-good-society/” target=”_blank”>‘Émigré Culture and the Origins of Social Design’</a> in <span class=”italic”>Design for the Good Society</span> (NAI: Rotterdam, 2015) pp.164–179.
<span class=”strong”>‘1948 Wonder Bowl von Earl Silas Tupper, Der Konsum macho die Ikone, Gesprach mit Alison J. Clarke’</span> in S. Jung (ed.), <span class=”italic”>12 Gegenstande</span>, (HfG- Archiv / Ulmer Museum: 2015) pp.68–84.
This is taken from the publications section
<a class=”greylink” href=”/faculty/armstrong”>Leah Armstrong</a>
<a href=”http://www.bloomsbury.com/uk/design-objects-and-the-museum-9781472577238/” target=”_blank”>‘Sites of Interaction: The Design Culture Salons at the V&A Museum’</a> in L. Farrelly and J. Weddell, <span class=”italic”>Design Objects and the Museum</span> (Bloomsbury, 2015).
<a class=”greylink” href=”/faculty/clarke”>Alison J. Clarke</a>
<a href=”http://www.smithsonianbooks.com/store/history/tupperware-promise-plastic-1950s-america/” target=”_blank”>Tupperware: The Promise of Plastic in 1950s America</a> (Smithsonian University Press 1999)
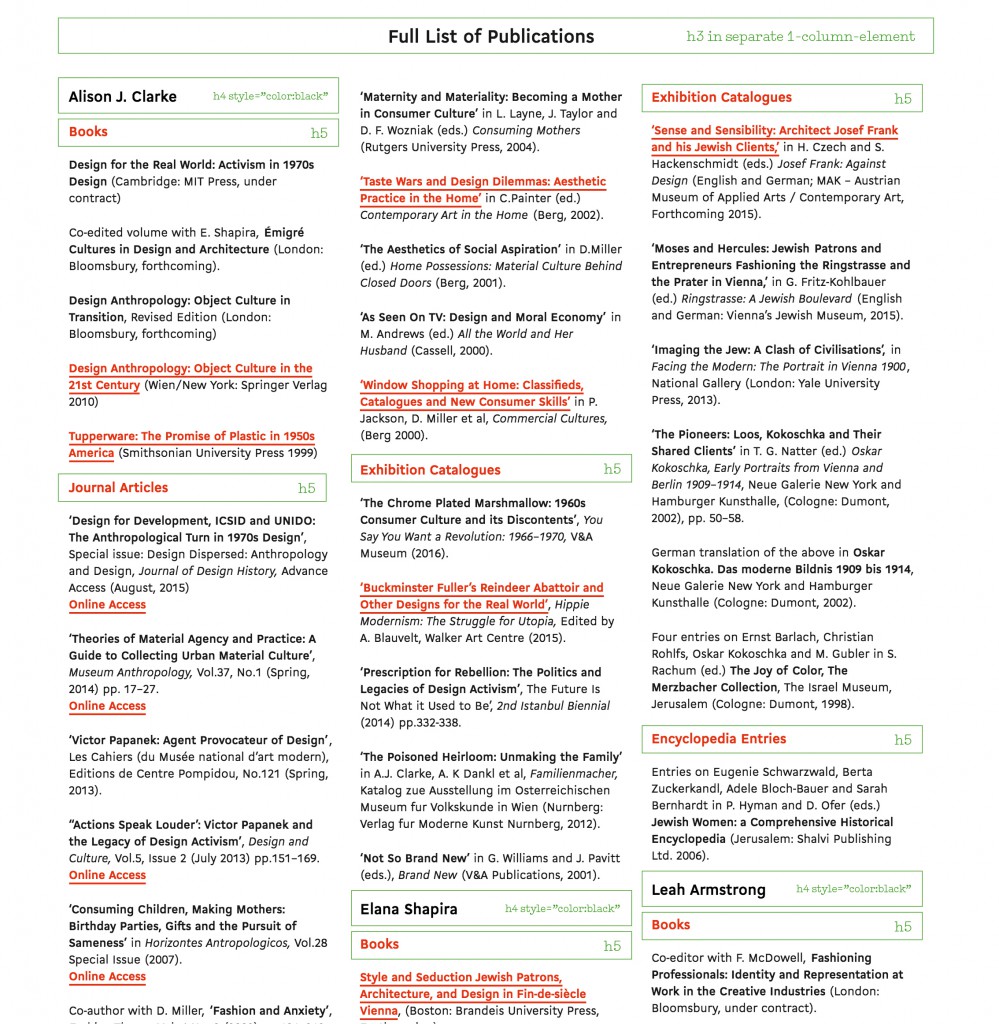
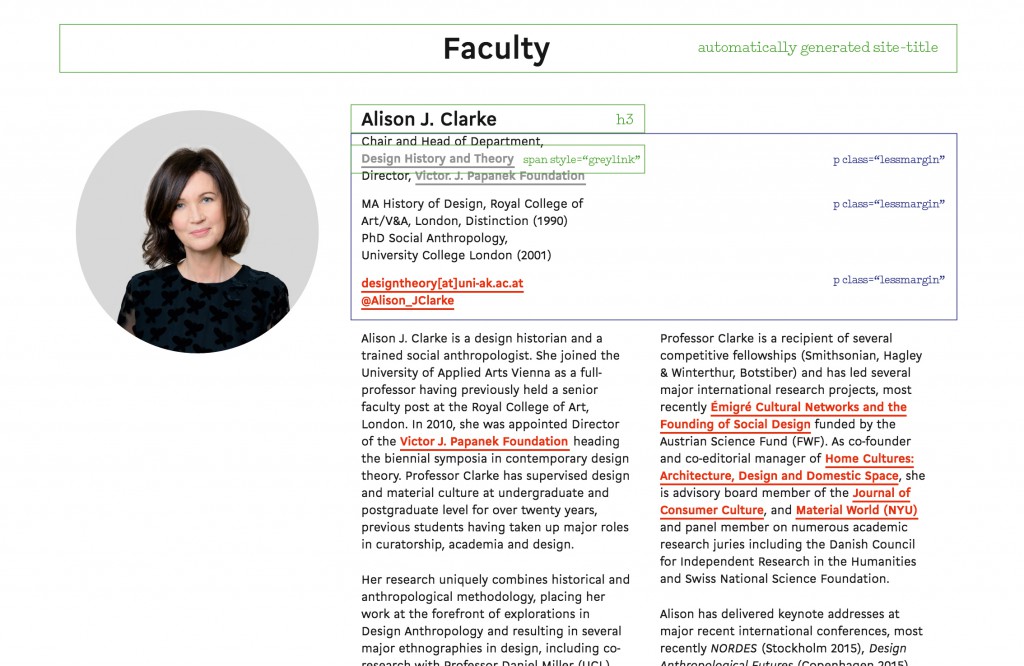
Website Screenshots with Notes
Here are some screenshots from the website with notes (which style is which).
I intended to do more of these but right now I feel they don’t make as much sense as I anticipated.
I think it would be great if you could look at the code for the sites instead –
you will see which is which once you take a look at the text-editor.